组件
在开发页面的过程中,假如平台提供的组件不能满足需求,那么就需要自定义组件。当前平台不支持本地开发和上传组件,只能通过平台在线开发自定义组件。 组件开发完成发布以后,可在编辑器界面的自定义组件中显示。
创建组件
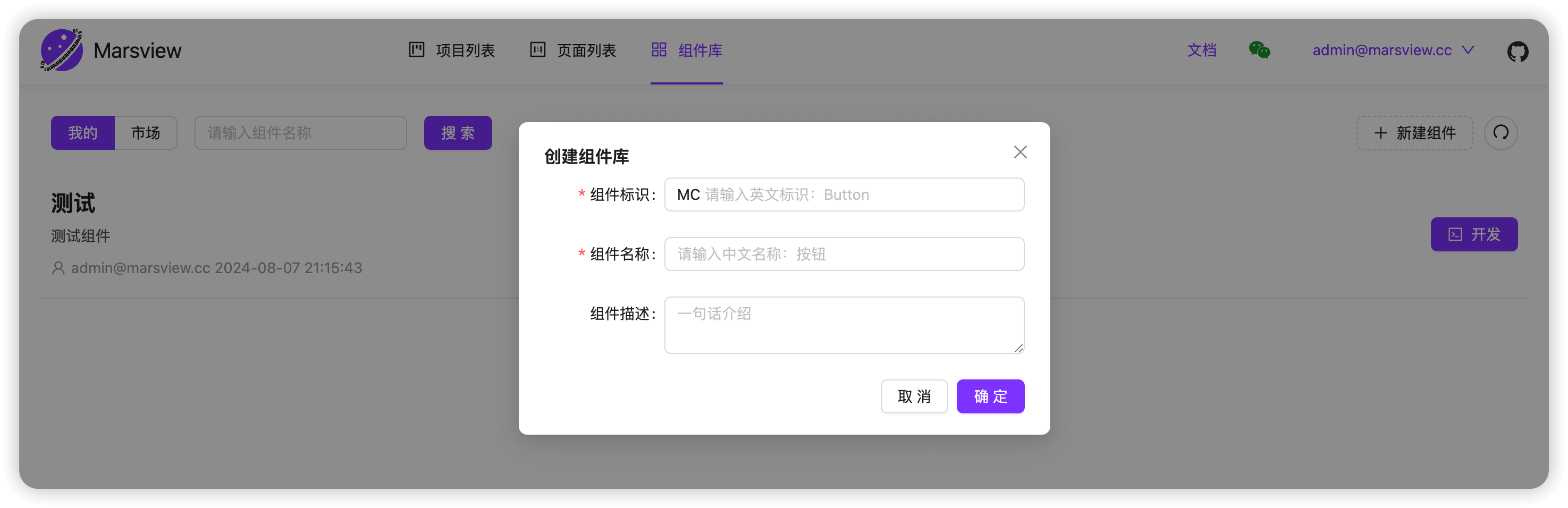
进入组件列表,点击右侧新建组件,输入按钮名称,按钮标识,点击确定。
组件标识为英文,类似于Antd组件库中的Button,组件名称为中文。

组件开发
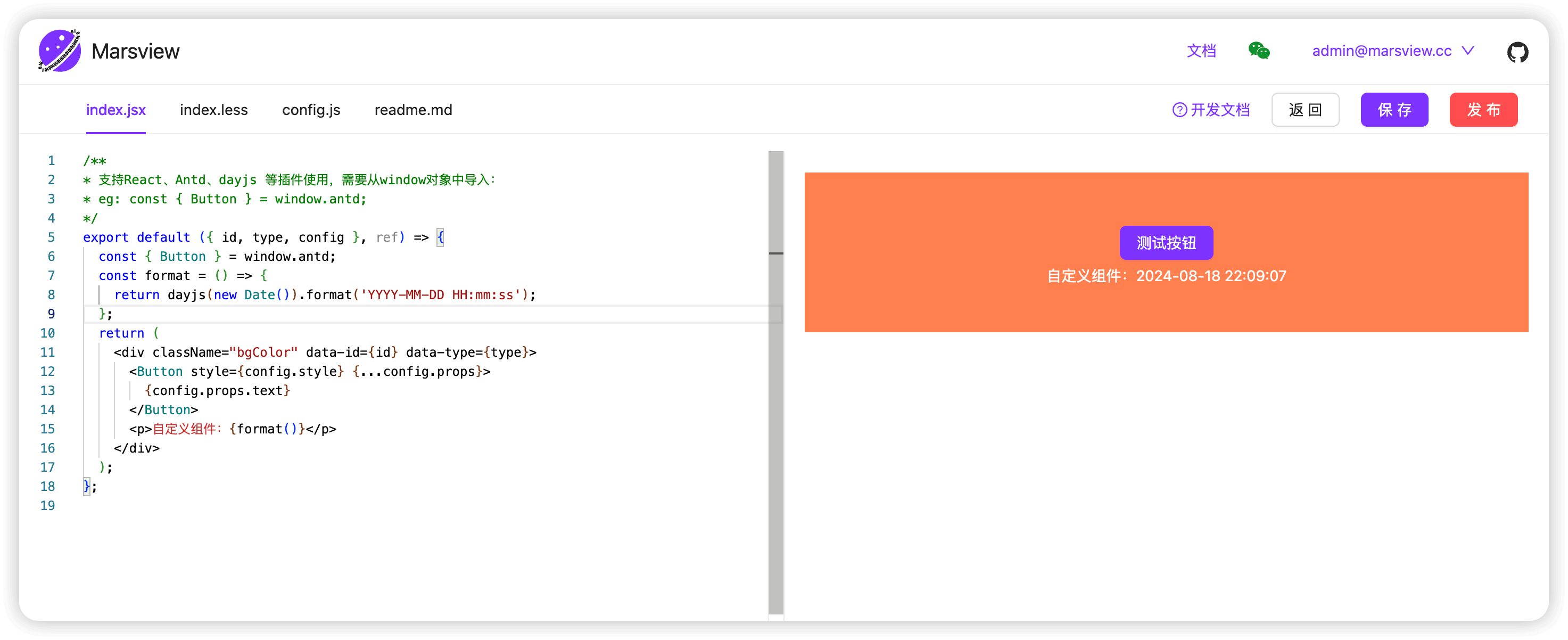
组件创建完成后,在列表点击开发按钮,即可进入开发界面。

开发流程
组件基于React开发,不支持import引入,只能通过window.antd的方式引入,当前支持的插件有react、antd、dayjs等。
index.jsx为组件源码,在发布之前尽可能保证渲染成功。index.less为组件样式。config.js为组件属性配置,attrs为编辑器中需要展示的配置项。config为组件默认值,events为组件在编辑器中展示的事件,methods为组件在编辑器中展示的方法。index.md为组件文档。
组件发布
当组件开发完成后,先进行保存,确保组件渲染成功,在点击发布按钮,即可将组件发布到平台。
发布完成后,在编辑器的自定义组件中会显示该组件。
