平台介绍
Marsview 是一款低代码+零代码的搭建平台,面向研发以及产品同学,可以快速交付的业务系统。
Marsview 可以大幅降低企业开发成本,减少企业对前端和后端开发者的过渡依赖。开发者可以在平台上实现完整项目搭建,可视化编排,一键发布,快速回滚等能力。Marsview操作简单,功能强大,所见即所得。

Marsview 即可以当纯前端的低代码平台,又可以当全栈零代码平台。因为平台既支持第三方 API 集成和调用,同时又支持后端模型的无缝对接,让企业有更多灵活的选择。
效率提升
| 页面 | 传统前端开发工期 | 新手搭建平台工期 | 熟练后搭建平台工期 |
|---|---|---|---|
| 普通列表页面 | 1 人天 | 1h | 10min |
| CRUD 页面 | 2-3 人天 | 0.5 人天 | 2h |
| CRM 系统 | 30-90 人天 | 15 人天 | 7 人天 |
特性
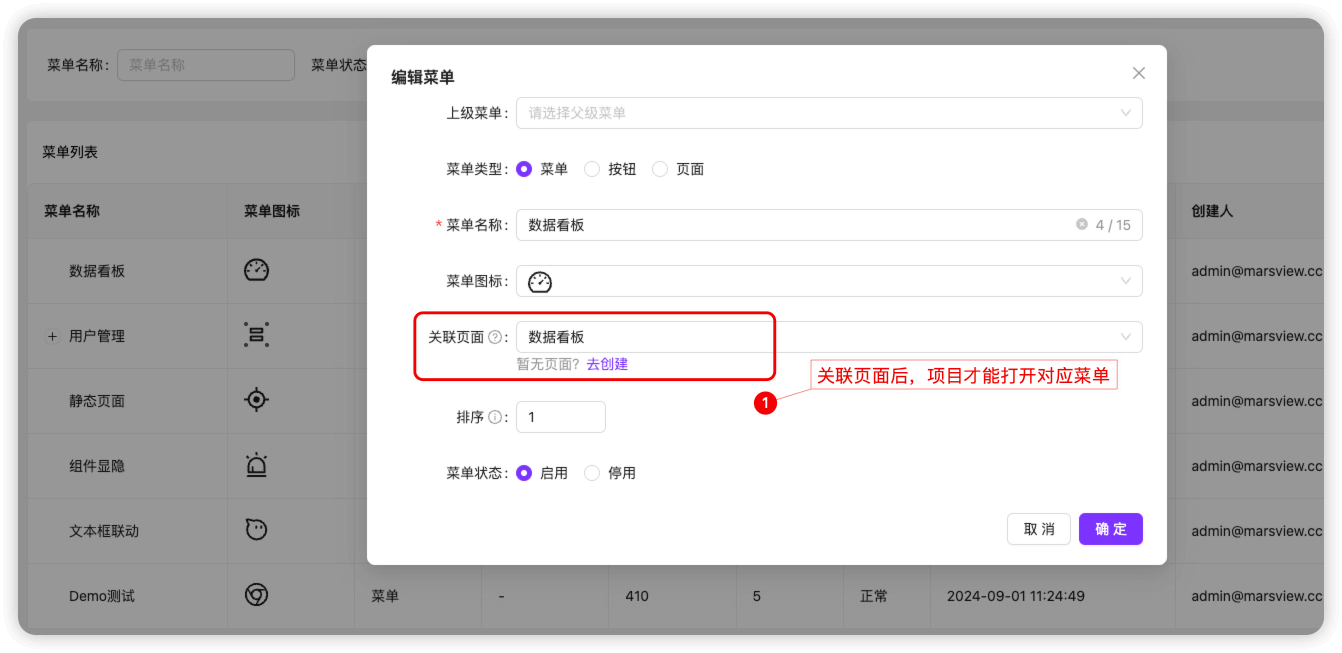
- 项目: 项目创建、项目配置(主题色、菜单布局、系统 Logo、面包屑...)、配置菜单、角色和用户; 基于 RBAC 的权限管理。创建项目后,可以直接通过 https://admin.marsview.com.cn 去访问配置的项目。
- 页面: 页面可以独立存在或配合项目使用。页面包含属性配置、组件拖拽、
JSON源码、组件大纲、全局变量、接口管理、页面权限。 页面同时支持其他传统系统通过微服务集成,不管你的系统是Vue还是React。 - 组件: 目前开发的组件有 60+,支持大部分常用的组件,包含:表单、图表、容器、布局、数据展示和场景等几大类组件。
- 自定义组件: 当系统组件无法满足需求时,可通过自定义组件实现,支持在线编译,可以实现基于
Antd构建的任意元素以及使用G2Plots实现的图表功能。 - 接口: 完整页面功能离不开接口的支持,支持 GET、POST、PUT、PATCH、DELETE 等请求方式,支持接口参数传递。
- 事件流: 通过事件流可以完成高难度的业务逻辑编排,比如:组件联动、组件显隐、组件禁用、脚本运行、变量赋值、表单操作等。
- 图片云:在搭建页面过程中,涉及到背景图片等,可直接上传到图片云中,获取
CDN链接,当前云存储支持百度云、阿里云和 Minio 等服务。 - 模型: 模型代表业务实体,对应是数据库中的表,支持对模型的增删改查,支持一对一和一对多。通过模型,可以完成全栈搭建功能,既不需要前端,也不需要后端,只要是小白用户即可完成一个产品的搭建。
- 工作流:模型的能力相对有限,当遇到复杂业务逻辑时,模型很难灵活处理,此时需要后端工作流的加持,比如可以在前端事件流中调用工作流,实现 sql 查询,实现代码运算,接口调用等等。
项目介绍
editor项目是面向开发者使用的。提供可视化搭建功能,对应https://www.marsview.com.cn。admin项目是面向普通用户访问的。在编辑器端搭建完页面后,点击发布,可通过https://admin.marsview.com.cn访问页面效果。doc对应开发者文档。- 模型是用来在线建表,实现全栈搭建的基础。
- 工作流是用来处理复杂业务逻辑的,比如:sql 查询、代码运算、接口调用等。
环境解释
stg对应测试环境,主要用于测试期间使用。prd对应生产环境,主要用于正式发布使用。
在 admin 中访问的项目或者页面,必须提前发布后,才能在对应环境中访问。
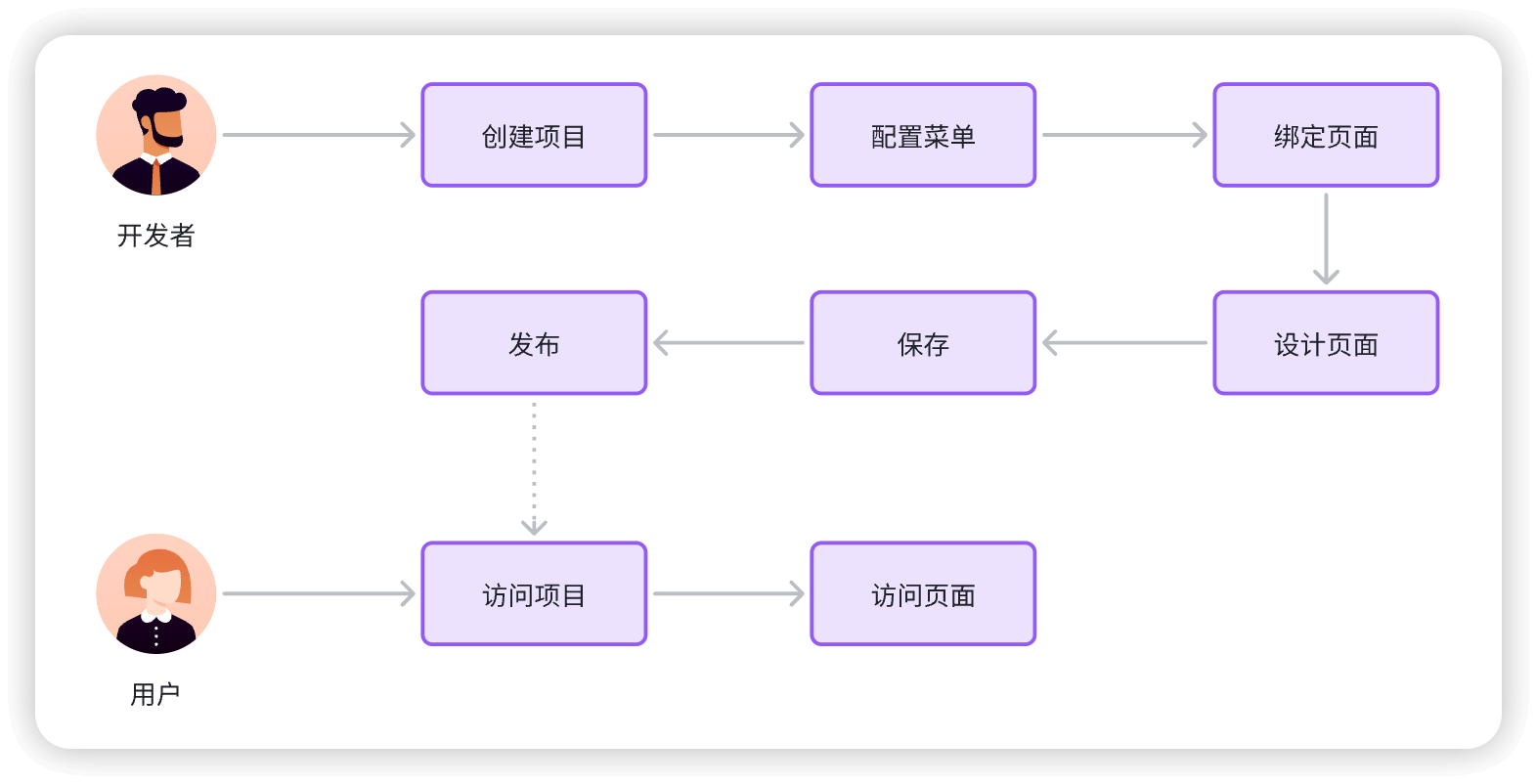
项目和页面关系
项目是主体,页面是内容载体,项目会包含多个页面,项目创建完以后可以通过
https://admin.marsview.com.cn访问。如果你要开发一个全新的项目,你可以考虑在平台创建一个项目,然后创建菜单,最后给菜单关联页面。
如果你本身已经有一个传统
Vue项目,此时你只需要在平台创建页面即可,最后通过微服务集成到你的业务系统中。

社群
欢迎对低代码感兴趣的兄弟们加入 Marsview 社群,一起交流学习。
可添加我个人微信,备注:Marsview 我会拉你进群。